Submitted over 3 years agoA solution to the Time tracking dashboard challenge
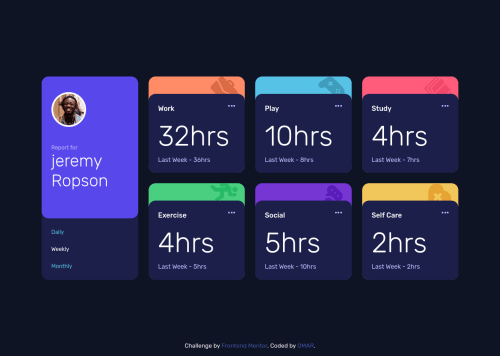
Resonsive Time Tracking Dashboard With Grid and Flex
@0GeNN0

Solution retrospective
Any feedback will be welcome so take a look and tell me your opinion Thanks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Omar Elsayed's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord