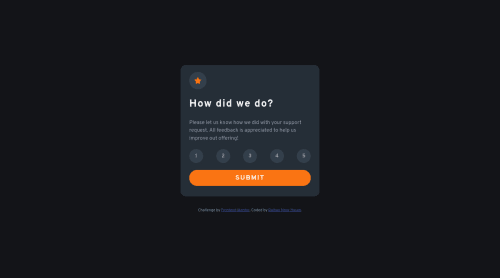
Responsite interactive rating component using HTML, CSS & Javascript.

Solution retrospective
Any feedback for this project from you, always welcome.
Exploring web development, as a learner i do mistake, if anything wrong or suggestion for me please feel free to advising me.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
👾Hello Raihan Noor , Congratulations on completing this challenge!
To improve the card overall responsibility, you can start to add
flex-wrapinside the class that manage the section for therating numbers buttonand make the adjust to fit in different rows while the container scales down, not that without this property the container doesn't shrink. Here's the code applying these changes:.rating-rates { display: flex; justify-content: space-between; padding: var(--sizer-1) 0; flex-wrap: wrap; }✌️ I hope this helps you and happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord