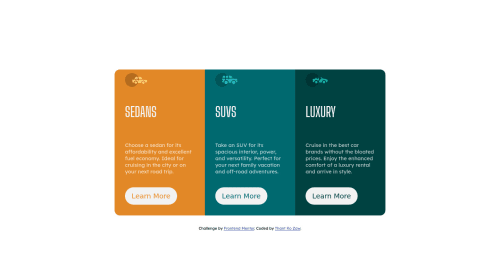
Responsive 3 card column preview cards using CSS Flexbox

Solution retrospective
Hi. I think I messed up at centering the flex container vertically. Is there any way to center the container vertically?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @rachanahegde
Hi! This looks good but to make your buttons look more like the buttons in the design, you can modify the font-size and make it 15px. This is the same font size as the paragraphs.
Marked as helpful - @Mdesignscdr
use 'align-items: center;'
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord