Submitted over 4 years agoA solution to the 3-column preview card component challenge
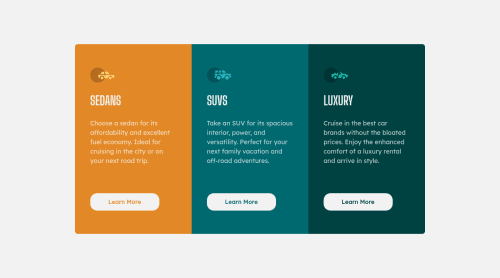
Responsive 3 column layout webpage HTML5,CSS3,Flexbox and Grid
@ganbnuray

Solution retrospective
Any advice on the layout would be appreciated. And if there is a way to make the buttons stay on the same line regardless of the content before them would be a perfect tip for me:)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nuray's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord