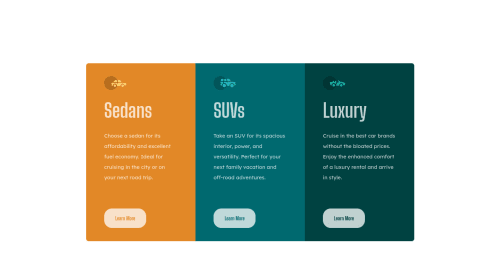
Responsive 3 column preview card component using flexbox

Solution retrospective
Would like to know if the layout is fine or few more tweaks are needed.
I got an html validation error stating that section should have a heading else we should use a div tag instead. So I added sr-only to add an h2 heading for screen readers only since there was no visual heading. Would like to know if this approach is correct or I should have simply switched to a div instead.
Any feedback is greatly appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aruj Joshi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord