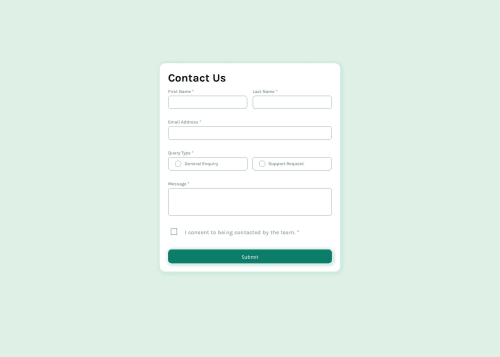
Responsive, accessible contact form, keyboard navigation

Solution retrospective
I didn't nail the a11y this time but I worked out a decent solution with keyboard navigation and screen reader.
What challenges did you encounter, and how did you overcome them?Lots of reading about a11y form best practices. It was hard to combine what I've learned to this point with how to structure a11y syntax. It's a long process to synthesize the two.
What specific areas of your project would you like help with?more fluent a11y code
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sam Hooker's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord