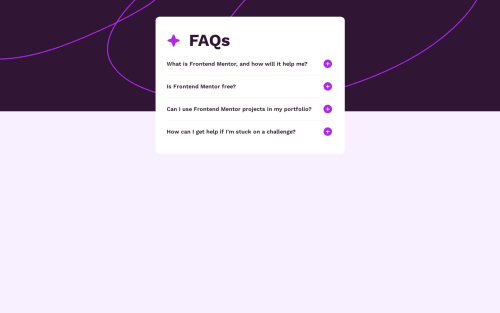
Responsive Accordion Component

Solution retrospective
How would I make the sure the accordion fills the entire 600px width, assuming space is available, and still be responsive? I tried setting max-width: 600px and width: 100%, but that caused a very slight horizontal overflow.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Djole-zr
Obviously you are having trouble putting accordion in the center of the page. For a start, you should add height: 100vh to your <main> element, like this: main { height: 100vh; display: grid; place-content: center; }
You can learn more about this here: https://youtu.be/ru3U8MHbFFI
I am working on this same challenge at the moment, I am not finished yet, but you can check out my progress, and I am sure you will find thre help for sizing your elements: https://github.com/Djole-zr/FM-FAQ-accordion
If my comment helped you, I would appreciate if you mark it as helpful.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord