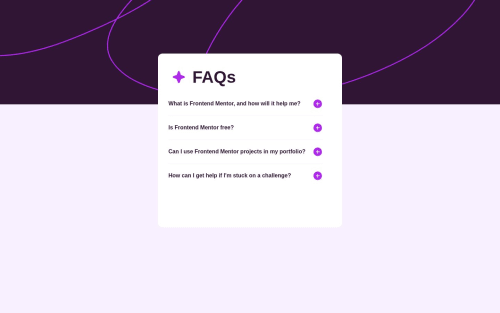
Responsive accordion FAQs page using html css and vanilla Javascript

Solution retrospective
The most difficult part of this project was script. I found it difficult to animate the plus and minus icons. That is why i am unsure about this part. The description of this task provided a desing for mobile as well. So, should I write another html and css for mobile design in this case?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @accamamuhammad
you do not need to create a new project for the mobile design. you should go and watch the a video on youtube on responsive web design to understand it more
Marked as helpful - @nayem567
Well Done. And no, don't write new html, css for the mobile design. The html are always same. You have to use "media query" for mobile design. It is called Responsive Web Design. You will find good videos and articles all over the internet about this, specially check out Youtube. To be a Web Developer, learning responsive web design is a must. Good Luck
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord