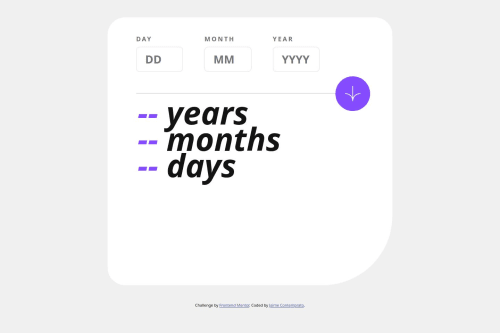
Responsive Age Calculator using HTML, CSS and JavaScript

Solution retrospective
What I'm most proud of is actually taking on the challenge and finishing it in a couple of days, and that it looks close to the solution as well! I have been studying and getting into Web Development for quite some time now, like a month or two, and I'm proud of how much I know right now and am looking forward to learning more!
The main thing I would like to do differently next time is incorporate the mobile first workflow, personally its much easier to make the website responsive when it is initially made for mobile.
What challenges did you encounter, and how did you overcome them?The challenges I encountered include:
- Not knowing how to do an incrementing animation
- Not being proficient enough in responsive web design
- Not being used to mid-advanced JavaScript
I overcame them by:
- Looking through the internet and learning from seasoned developers and how they do it, I learned a lot by doing this and even made my workflow better cause of it
- By testing numerous things I've learned while studying web development, and figuring out which works best in certain scenarios, which will be a great help in the future
The areas in my project I would like help with would probably be the following:
- How to make my website responsive better, I know there are better ways I could've done for it to look better and more responsive
- JavaScript, I learned a lot while studying but would really be nice to get help in some things I'm not familiar with to grow my knowledge, like the incrementing numbers, I bet there are other ways to do that
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@Lo-Deck
Hi well done for this challenge,
I'll give this link you check out the mistake for HTML and CSS. 3WC validator.
It's better to use
emorreminstead ofpx. FreeCodeCamp. FreeCodeCamp.It's easier to start with a mobile-approach FreeCodeCamp.
Hope to be helpful.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord