Submitted over 1 year agoA solution to the Age calculator app challenge
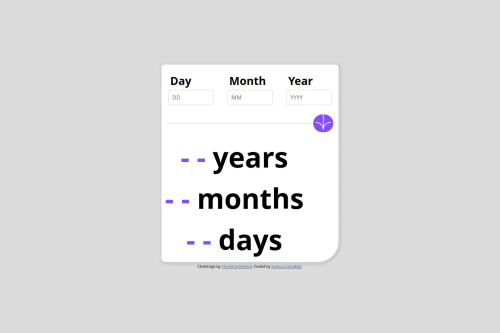
Responsive Age Calculator using Vue.js, HTML, CSS
vue
@jcampb98

Solution retrospective
What are you most proud of, and what would you do differently next time?
I think what I would do differently is to make sure that the CSS would've gone a lot smoother as I found it tricky so I think spending some time working on how would it look first before starting work on the HTML. However, I am most proud of the validation by using basic JavaScript to validate the form by using Arrays and the Vue Composition API.
What specific areas of your project would you like help with?I think getting feedback on the whole design perspective of the web page would be most beneficial and allow me to improve upon it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Joshua Campbell's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord