Submitted over 3 years agoA solution to the Art gallery website challenge
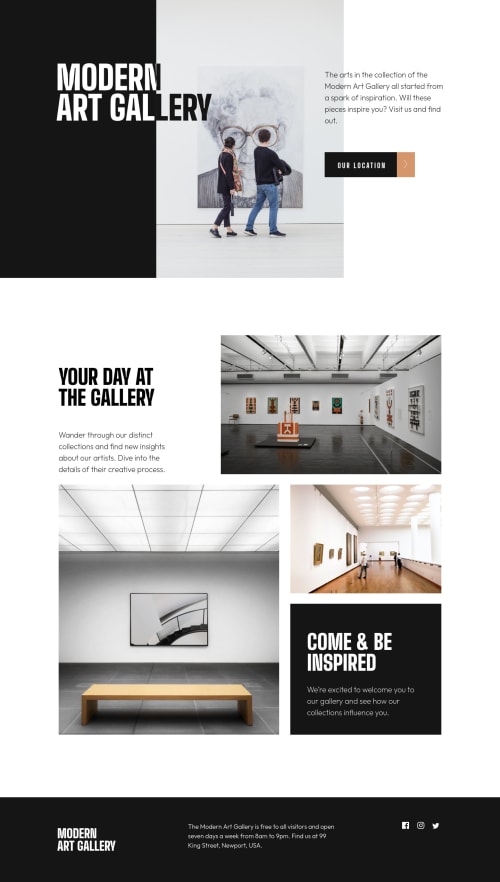
Responsive art gallery website with customised calendar
@Hannah-Ogunyinka

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Hannah Ogunyinka's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord