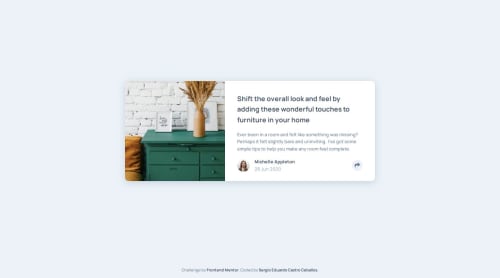
Responsive Article Component with Scss and JS

Solution retrospective
I like implementing small interaction like closing the social media links elements if the user click outside of the links container. Not necessarily something to be proud of, but I believe that small things like this can make the difference.
What challenges did you encounter, and how did you overcome them?My main time consuming task of this project was deciding how to structure the whole layout in HTML, so that later on when implementing the interactive social media links elements I would be easier. At the end I decided to make the links element a child of the user section, so that it would interact in relation to that specific part of the component.
What specific areas of your project would you like help with?Nothing in specific, but feedback is always welcome. If you also utilized a simpler or more fun approach, I would love to hear about it. Seeing how other tackle the same challenge is always fun.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @antoniomontoia
Feedback Summary:
Semantic HTML: Good use of semantic elements like <main>, <article>, and <footer>. Consider adding <section> for related content.
Accessibility: Great use of aria-labels and keyboard accessibility. Ensure all interactive elements are focusable and have clear focus styles. Add more descriptive alt text for images.
Responsive Layout: The layout is generally responsive, but the mobile/vertical version of the card is not, for that the image is overflowing. Removing max-height from img and setting a max-width for the card would do the trick.
Code Structure: Well-structured and readable code.
Overall, you nailed the hardest part with the JavaScript implementation—great job! In my case, using an icon would have saved me a lot of trouble, and I'm going to review my solution right away!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord