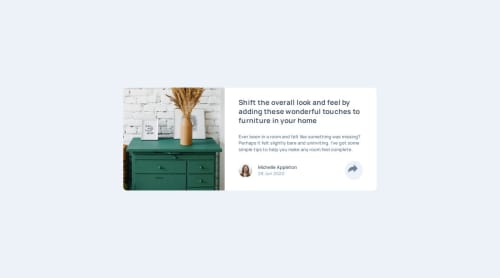
Responsive article preview component

Solution retrospective
Next time, I won't underestimate any challenge, no matter how easy it seems. Because of my arrogance, I was in a hurry to finish it so I could jump on to a new challenge, and I messed everything up, so it took a lot longer than it should
What challenges did you encounter, and how did you overcome them?Working with pseudo-elements to create a small triangle below the share button and center it, as padding wasn’t included when using left: 50% and translateX(-50%). I had to experiment with different values manually.
What specific areas of your project would you like help with?General layout in HTML and JS Also, if you have any other suggestions, please feel free to comment. I will be happy to listen to and apply every advice
Please log in to post a comment
Log in with GitHubCommunity feedback
- @KuvashneeNaidoo
Hi @MihailoSparic01
Excellent work on creating the article preview component. I commend you on managing the display and hiding of the "share" section when the share icon is clicked. It enhances the interactivity of the component. ⭐👏⭐
One aspect I recommend is adjusting the preview card to be centered on the page, as it's currently slightly above the center. To achieve this, you can modify the CSS for the body element:
- Use flexbox on the body to center the card both vertically and horizontally.
- Remove the
padding-top: 16rem;to prevent the card from being pushed down. - Apply
justify-content: centerto horizontally align the content within the flex container, keeping it centered across the page. - Apply
align-items: centerto vertically align the content, ensuring the card is centered from top to bottom. - Use
height: 100vhto ensure that the body takes up the full viewport height. - Use
margin: 0to remove any default margin that might offset the card.
body { background-color: #ecf2f8; display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; }Otherwise, well done completing this solution! 🚀🚀🚀
Happy coding :)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord