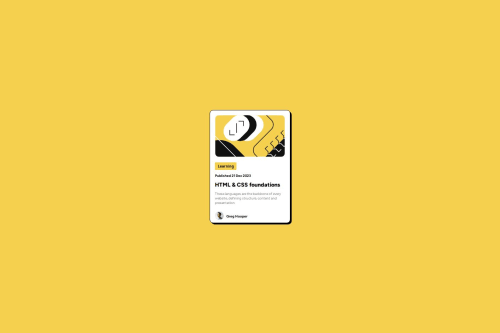
Responsive blog preview card component using HTML & CSS

Solution retrospective
I successfully used the figma design files and translated them into clean and readable HTML and CSS code. I also made sure that my design was responsive and adjusted to multiple screens. I am also getting more proficient at using the flexbox property.
What challenges did you encounter, and how did you overcome them?Figuring out spacing and padding that would align with the design. I figured this out by trying out different values until i found one that fit.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Fatima S's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord