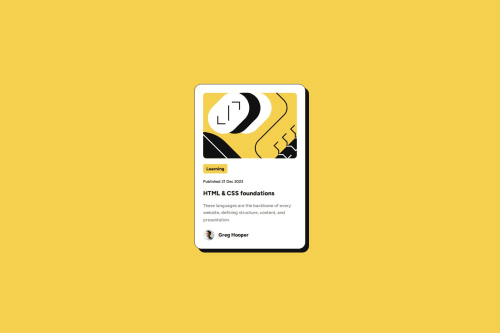
Responsive blog preview card

Solution retrospective
Hi all,
Is my class name set up follow BEM well? Please comment.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Demarcus11
BEM is Block Element Modifier.
A block is a standalone element in the UI such as a navigation, card, footer, etc.
A element is part of a block and has no standalone meaning such as a navigation link, the title of a card, a link in a footer, etc.
A modifier changes the appearance of an element such as the color of a button.
In this case, the card is the only block, so everything inside the card should be prefixed with card__ because everything inside the card would have no meaning outside of the card such as the card heading, card genre, card image, etc.
Your class names are almost perfect, the only issue is a small mistake on the card image class, it should be card__img instead of card-img because img is a element inside the card block:
<img class="card__img" src="./assets/images/illustration-article.svg" alt="" />Marked as helpful - P@danielmrz-dev
Hello @edpau!
Your solution looks excelent!
I have just one suggestion:
- In order to make your HTML code more semantic, don't skip heading levels - start with
<h1>, then use<h2>, and so on. Unlike what most people think, it's not just about the size and weight of the text.
📌 The
<h1>to<h6>tags are used to define HTML headings.📌
<h1>defines the most important heading.📌
<h6>defines the least important heading.📌 Only use one
<h1>per page - this should represent the main heading/title for the whole page.This change has little or not effect at all on the project, but it makes your HTML code more semantic, improving SEO optimization as well as the accessibility of your project.
I hope it helps!
Other than that, you did a great job!
- In order to make your HTML code more semantic, don't skip heading levels - start with
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord