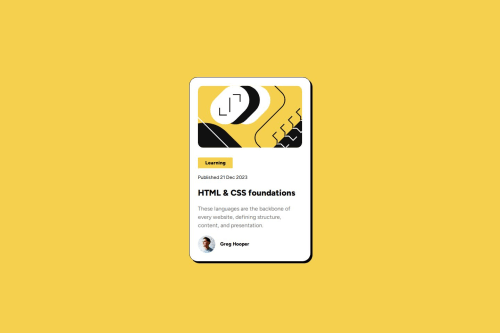
Responsive blog preview page

Solution retrospective
learn box-shadow
Please log in to post a comment
Log in with GitHubCommunity feedback
- @LeyaDiaz
Hi, good use of box-shadow, but I recommend that instead of using the color black, you use the hexadecimal (#000) or rgb(0, 0, 0) for better practices. Also, to make the shadow look more like the one in the challenge, move it a bit more along the y-axis, like with 8px 8px 0 0, and for the slight shadow on the top edges, using a simple black border with 0.5px will be enough. I hope this helps! :)
- @komaljatoi
This looks great! To get it closer to the sample design, I would suggest rounding the corners around the yellow box with "Learning" using border-radius!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord