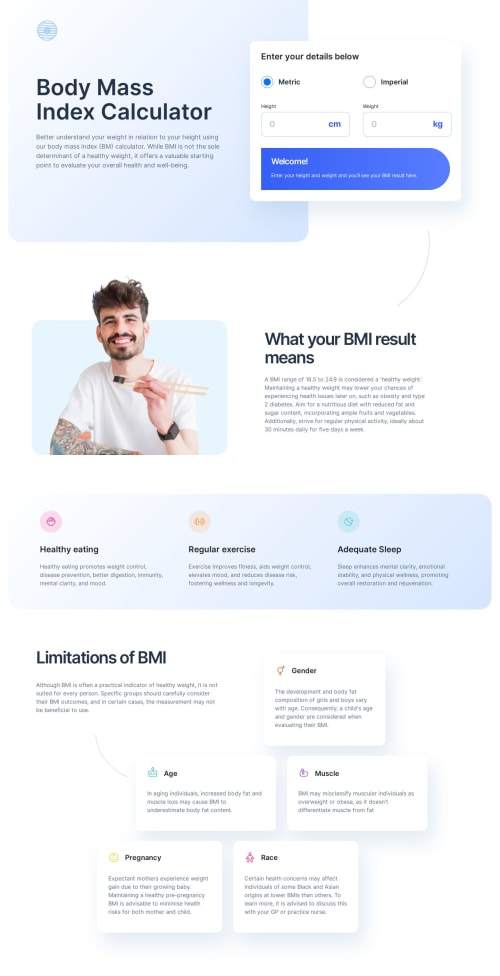
Submitted over 2 years agoA solution to the Body Mass Index calculator challenge
Responsive BMI Calculator using CSS (Bootstrap), HTML and Javascript
bootstrap
@danokundaye

Solution retrospective
I faced two major headaches when attempting this challenge:
-
While styling the radio buttons, I realized that I could only modify the width; everything else I attempted to apply failed to appear on multiple browsers where I tested the site.
-
The radio button styles do not appear on iOS devices but do show up on Android. I am wondering if anyone else encountered similar problems while working on this challenge and if there are possible solutions.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Daniel Okundaye's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord