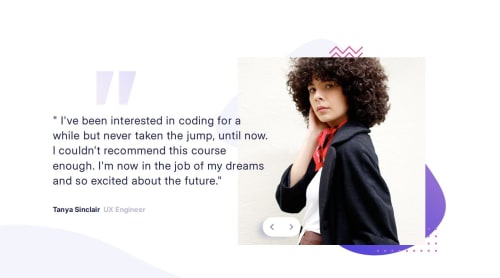
Responsive bootcamp testimonial slider HTML/CSS/JS !

Solution retrospective
I'm most proud of actually completing this project haha 😂. This challenge ended up being much harder than I'd expected for a few reasons, particularly in the HTML/CSS, but it's probably just due to my inexperience. I honestly wanted to give up , but at the end of the day a dev can't give up so I managed to push myself to pull through. Again, I made some silly mistakes that ended up making this challenge MUCH harder than it should be, but nonetheless, I'm satisfied with the end result !
What challenges did you encounter, and how did you overcome them?Surprisingly, the hardest part of this challenge wasn’t the JavaScript—it was getting the HTML/CSS layout just right! Working with overflow: hidden in the parent container of the slides added complexity to positioning and dimensions. I had to restructure my HTML and CSS multiple times to align with the design while keeping the slider functional.
Initially, I struggled with positioning and image dimensions until I realized I’d forgotten to add a fixed height to the slider parent container. Without this, elements disappeared with overflow: hidden applied. Lesson learned! 😂 I’ll never miss that step again. I tried getting this pixel perfect, but I couldn't without a figma file as it would've taken too long, and also to be honest I would have to restructure my HTML/CSS to accommodate for pixel perfection.
Any feedback at all is much appreciated!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @KasiaKaz14
Hey, that's a really good work, and great you did not give up, and made it to finish the whole project. You can really be proud of you! HTML a CSS are connected with JS, so if you do not know them yet - I recommend you to start learning. Btw, if you really do not know them/have no experience I am impressed you were able to finish! Coming back to the project. The Javascript works correctly, but remember you can write functions inside the addEventListener. You do not have to separate it. If it comes to the whole design, there are a few things you can improve in CSS. Just take a look at the quotation mark, the text, slider or the "purple something" behind the img :D I must admit it's a good job, keep working :)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord