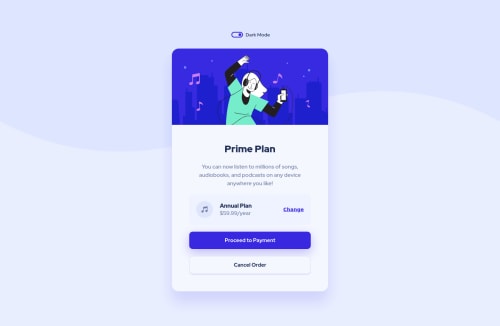
Responsive card and checkout pop-up with VANILLA JAVASCRIPT/CSS

Solution retrospective
Hi, guys!
This is my solution to this challenge. But if you take the closest look, you'll see that it is a bit different from the one proposed.
Since I am learning Javascript I used this challenge to practice it. I know that are some challenges here that have Javascript, but using this one wasn't in my plans when I started doing it. It turns out to be something bigger than what I expected, and I still have some ideas to implement, but since I can not see the final version of it yet I decided to publish it already before it differs a lot from the website challenge. But I will keep using this template to practice some Javascript.
I know that the CSS file is too big, because of it, I will use SASS instead so it will be easier to maintain.
This is what I implemented:
- Change between dark and light mode
- Interact with the 'Change' button on the card to select the type of the plan (Annual Plan or Monthly Plan) and therefore see its price -Click on the 'Proceed to Payment' button and go to a checkout pop-up where the user could enter their details and change the Billing Cycle -Go back to the card by the 'Back' button
The dark mode was inspired by some solutions from @correlucas who makes very creatives ones
All feedback is appreciated!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AdrianoEscarabote
HI Cristina Kelly, how are you?
You did an excellent job in this challenge, the dark mode was very good! The idea you had to customize the button to interact with the plan type was very creative!
I have a tip:
I noticed that the page has a scrollbar to remove, we can do it this way:
body { /* padding: 2rem; */ }As the
maintag has a height of100vhputting a padding on the body would leave a scrollbar on the page!The rest is really good!
Hope it helps...👍
Marked as helpful - P@atif-dev
Hi, your creativity is really NICE🥰. You really did a fantastic job by introducing new features. Everything is AWESOME, just remove error about href that is generated by frontendmentor report.
- @semi26
Hello Cristina, Your amazing you took this challenge and made it your own. That is brave and so awesome. The design is really good, great work and you took it another step up by adding some cool new features. I am very inspired by your work. I would love to learn how you crafted your skills and what are some of your learning habits. I am also learning JavaScript. I am at the beginning stage I don't have a strong knowledge any advice? I have a stronger knowledge of HTML and CSS. Thank you for your time. best of luck with your coding journey.
- @saifion33
Hi cristina.
Your solution is awesome, you done something new. That's appreciable.
But i don't understand why you use href attribute with buttton.
<button id=`btn-change` href=`#`>Change</button>that's not allowed in HTML.Happy Coding 😊
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord