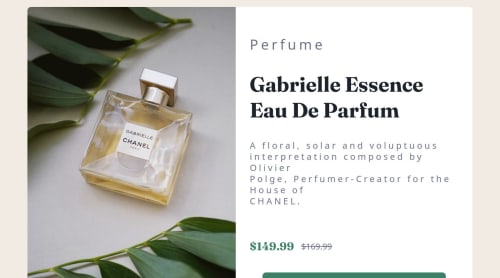
Responsive card for a product

Solution retrospective
biggest challenge was to fit the font-size depending on the viewport
What specific areas of your project would you like help with?understand better how to fit dinamically the content depending on viewport size
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Marcofa87
Hello @ubcyukiny. Thank you for precious hints that you gave me.
- P@ubcyukiny
Hello,
Good work on finishing the project!
I have the figma design file, and I believe the width, height of the product-card is fixed, and so are the font-sizes.
You could use percentage to configure the width and height. In the desktop design, the product image and the content are split into half. So you could do something like
(Desktop version)
.product-card { display: flex; flex-direction: row; width: 600px; height: 450px; } .product-img { width: 50%; /* 300px of the 600px width */ height: 100%; /* Full height of the card */ } .product-content { width: 50%; /* 300px of the 600px width */ height: 100%; /* Full height of the card */ display: flex; flex-direction: column; }This ensures the image and the content will be split equally in width and height.
In your
index.css, you defined if screen width is >= 1024 px, display the desktop version:@media (min-width: 1024px) { .grid-container { display: flex; border-radius: 10px; font-size: clamp(1rem, 1rem + 0.8vw, 3rem); } }But in your
product-card.tsx, you had a different min-width here<picture> <source media="(min-width: 768px)" srcSet={imagePerfumDesktop} /> <img src={imagePerfumMobile} alt="perfum image" /> </picture>So between 768 and 1024px, the page will be in mobile design, but the picture will be in desktop format. You could update these values to make the display more consistent.
The body font seems different than the design, I think you missed an import in
index.css. You only imported Fraunces but not Montserrat.Another minor thing that is different than the deisng is your ribbon text "PERFUME". You could use
text-transformation: uppercaseor just change the text.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord