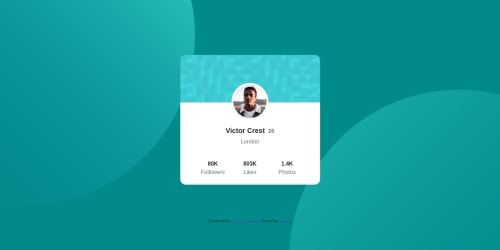
Responsive card using Bootstrap

Solution retrospective
i appreciate if there is any feedback to make my code more effective thanks
Please log in to post a comment
Log in with GitHubCommunity feedback
- @cedgarcia
Try to separate your css code from your html. Other than that, your code looks clean
- @ApplePieGiraffe
Greetings, Kucabara21! 👋
Good work on this challenge! 👏 And congratulations upon completing your first Frontend Mentor challenge! 🎉
A couple of things I'd like to suggest are,
- Getting rid of the horizontal scroll bar that appears along the bottom of the screen in the desktop layout (such as by adding
overflow-x: hiddento thebody). - Giving the card component a fixed width so that it's size is more consistent across screen sizes. 😉
Keep coding (and happy coding, too)! 😁
- Getting rid of the horizontal scroll bar that appears along the bottom of the screen in the desktop layout (such as by adding
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord