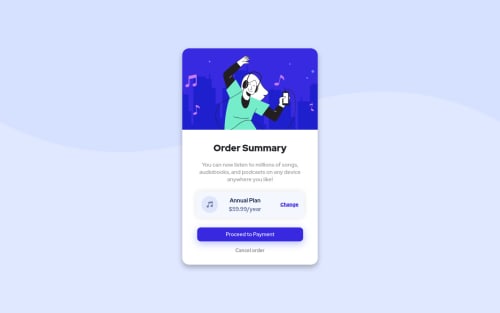
Responsive card using flexbox and boostrap

Please log in to post a comment
Log in with GitHubCommunity feedback
- @shashilo
Hey Natalia. This looks pretty good, but I did notice some details that could improve your solution:
- Paying attention to the details. What I mean is looking at the fonts, line height, shadows, spacing, etc. When you work with a designer, they will be very picky with you implementing it almost pixel perfect.
- Because you are utilizing Bootstrap, look into the available components it comes with already. One example is the button.
- The naming convention could improve. If you are follow BEM, I don't see a Block called out.
card__componentcould be a block ascard-component. Then anything that is an Element could follow. - The proceed and cancel links do not have hover states. This is because there is not a href for them.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord