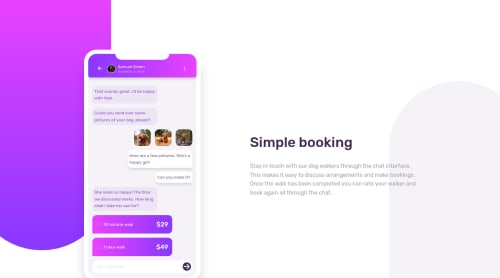
Responsive Chat app css illustrationg

Solution retrospective
this challenge was a lot of fun. I couldn't have done it if it wasn't for you guys also giving me tips in the previous challenges!
I didn't find many problems in this challenge, my only doubt is my html document about if I overdid it with tags, and stuff like that.
thank you very much to all of you who give me feedback and dedicate your time to help the community, I want you to know that I take your advice with much affection and it gives me encouragement when I read your comments! :D
I love this community <3
And now that I've finished all the free html and css challenges I have no excuses to start learning JavaScript, little by little I'm getting more into this world of web development, and I'm getting more and more fond of it, and that's thanks to you and this nice community!
and as always (XD):
Also thanks to everyone for taking the time to read and see my solution, and to those who provide feedback! It is greatly apreciated
So if you have any advices on how I can improve my choices and the way I write my code, I would greatly appreciate it!
Thanks in advance :D! Have a nice day! :=)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Luis paz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord