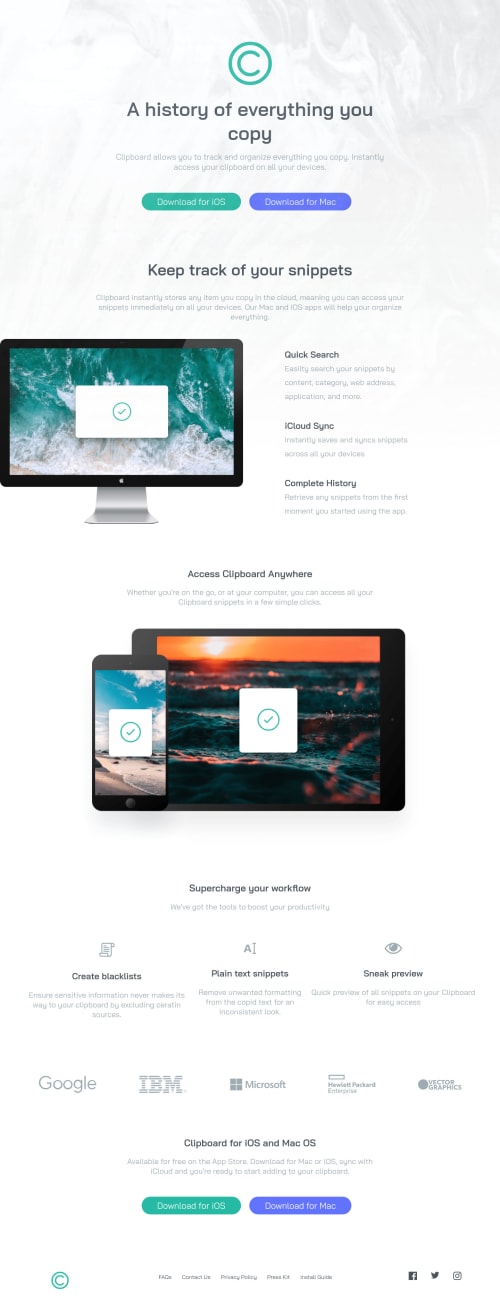
Responsive Clipboard Landing Page

Solution retrospective
Question 1: On the footer for a desktop sized how can I replicate the one in the challenge for the links? like 3-column grids with 2 rows. Because I did flexbox and I have been figuring out how to replicate that.
Question 2: Any suggestions and recommendations in this project that will help me improve? Thank you everyone!
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@ghintema
I like your responisvness. Good job! All I would change is the growth of the download-buttons. You should limit its growth with a max-widht. It's irritating see them grow so large. :)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord