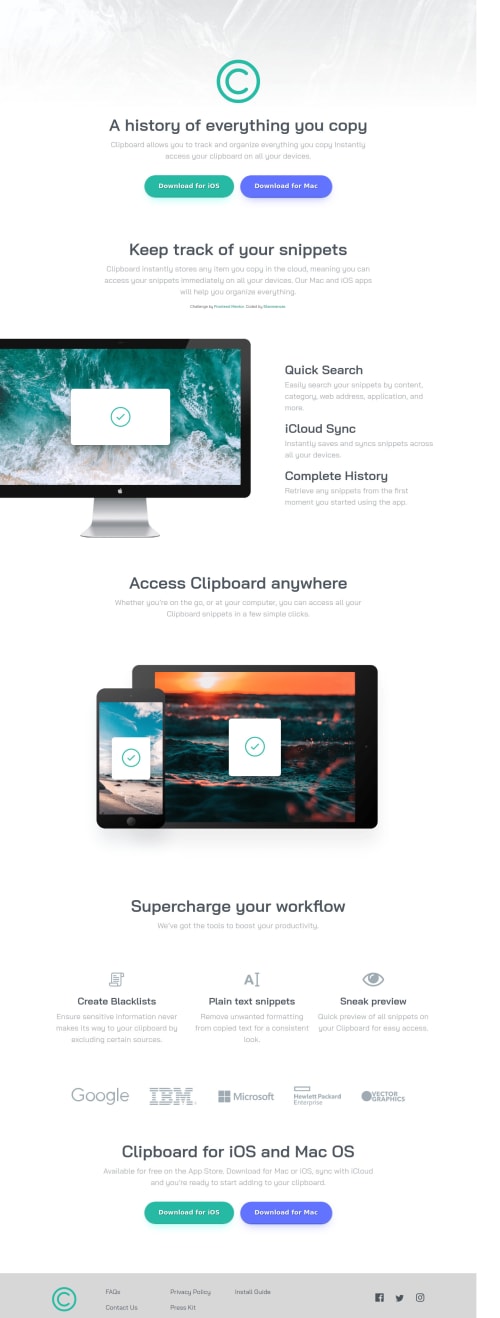
Responsive Clipboard Landing page using CSS Flex layout

Solution retrospective
Hello, I've finally completed this challenge. I struggled with some aspects of the layouts, but I was able to overcome them.
🔸Here are my questions for the community
- When linking images in HTML using
<img src="" alt="">and in CSSbackground-image: url(), which is better to use (or has the best support for browsers), the Backslash (\) or Forward Slash (/) ?
- In making a page responsive, is it okay to just consider a laptop screen(1440px max) and a phone screen (500px max)? or are there some set standards on the breakpoint to consider?
- I noticed in the solution-design comparison on this solution page, there is a small whitespace to the right of my solution screenshot which is not on my hosted site solution. Does anyone have an idea on what's going on?
- Is there a work around for the error "Links must have discernible text"?, since I just used it to create links for the social icons SVGs.
All comments and any additional feedback are very appreciated.
Thanks in advance.
Stanmancer (►__◄)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution generates accessibility error reports, "All page content should be contained by landmarks" is due to
non-semanticmarkup, which lack landmark for a webpage
- So fix it by replacing the element
<div class="attribution">with semantic element<footer>in yourindex.htmlfile to improve accessibility and organization of your page.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>They are use to provide a more precise detail of the structure of our webpage to the browser or screen readers
- They convey the structure of your page. For example, The
<footer>typically contains information about the author of the section, copyright data or links to related documents.
LINKS 🔖:
- The WCAG says that you should not describe the image text in this situation but the link function.
- When an
imageis the only content of a link, the text alternative for the image describes the unique function of the link.
- If you think that the text within the image should be described to screen readers users, you have to change the structure of your HTML, excluding the image from the link, for instance.
<a href="comics.html">Comics</a> Image of the day: <img src="..." alt="If the clouds ever did go down would it be called fog?" />
- or adding the description after (note that using
aria-describedbythe description might be hidden)
<a href="comics.html" aria-describedby="desc"><img src="..." alt="Comics" /></a>
- Summary, add a
aria-describedbyto<a>element and add an emptyalt=""to the<img>inside<a>
- EG:
<a href="somewhere" aria-describedby="Someone's facebook profile">
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord