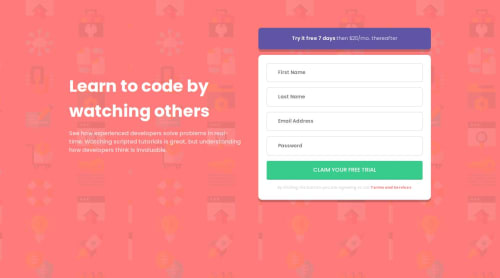
Responsive component signup with semantic html and css grid w/ the dom

Solution retrospective
The time it took me to do this. I timed myself at 3 hours. Which was alot faster than I thought. I'm going to make a check list that I can go through when I finish a project so I make sure I don't forget anything
What specific areas of your project would you like help with?Semantic html and other validation solutions
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@dar-ju
Hi!
Great job! The code is well structured and easy to read, you use the correct font formats (rarely anyone does this here). The semantic structure is correct. It's right that you measure the time spent, it's useful. You are great!
There are very few things that can be fixed:
- there is a small error in the html code, an extra href
</a href="#"> - if the form is successfully submitted, you can clear the fields at a minimum, ideally some kind of message
- you can leave the error alt for the icons empty, because you don't need search engines to index these images. They are not content.
- you can limit the use of grid - this is more for blocks consisting of 2x2 or more elements. This is not an error, it can just be misleading - you expect to see a real grid, but there is only 1 element inside. Look at flex.
- look at the layout in a screen resolution of about 760px. You have quite a lot of empty space on the sides of the content. You can expand the content to make it easier to use.
Otherwise, everything is cool, good luck with your developments!
Marked as helpful - there is a small error in the html code, an extra href
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord