Responsive Component Using Flexbox

Solution retrospective
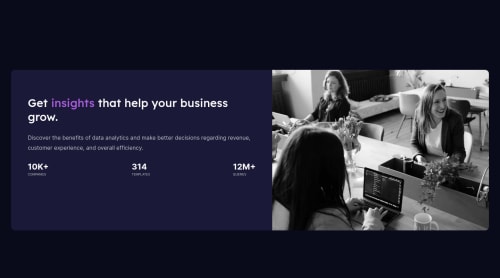
I couldn't figure out how to put the purple filter on the picture properly, so I left it black&white. What do you think of my solution. I would really like to hear some critic from you guys.
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hey there! 👋 Here are some suggestions to help improve your code:
-
The purpose of the Main Element is to identify the main content of your page. It is not the container of you component. After the main element, you want add a container to wrap you separate components in.
-
The statistics component is a list of statistics, so it should be built using an Unordered List along with a List Items Element.
-
Remove all the Line Break Elements you added; they are unnecessary.
-
The image serve no other purpose than to be decorative; It adds no value. The Alt Tag should left blank and have an aria-hidden=“true” to hides it from assistive technology.
-
This challenges requires the use of two images 🎑 for different breakpoints. The Picture Element will facilitate this.
Here is an example of how it works: EXAMPLE
Syntax:
<picture> <source media="(min-width: )" srcset=""> <img src="" alt=""> </picture>More Info:
https://www.w3schools.com/html/html_images_picture.asp
https://web.dev/learn/design/picture-element/
- To get the image to look like the FEM example, you are going to want to use the Mix-Blend-Mode along with the Multiply Value and include a Opacity with the value of 0.8.
Code:
img { opacity: 0.8; mix-blend-mode: multiply; }If you have any questions or need further clarification, let me know.
Happy Coding! 👻🎃
Marked as helpful -
- @agelitaeme
Hi, @polukarp
Congratulations! You have done a really good job, although there are a few things that you may want to improve, as for example:
- The "purple filter effect", as you have called it, which is easier than you may think. You'll have it just by writing down the following lines of code:
background: url(./images/image-header-desktop.jpg), hsl(277, 64%, 61%);background-size: cover;background-blend-mode: multiply - Remember that the desktop design was made to a 1440 pixels width. So you may want to change the dimensions of your card.
- If you want to take a look to another solution, here you have mine
Keep it up!
Marked as helpful - The "purple filter effect", as you have called it, which is easier than you may think. You'll have it just by writing down the following lines of code:
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord