Responsive Contact Form - HTML/CSS/JS

Solution retrospective
Returning from about a month break from building projects with a newfound knowledge of Javascript!
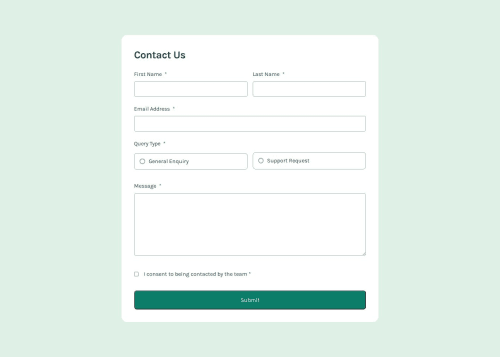
This small but functional contact form was a fun project to start implementing a little bit of JavaScript, which is a step up from my previous HTML/CSS-only projects! I learned quite a bit with this one. It's got a clean design and it's fully functional, and I am satisfied with this one!
What challenges did you encounter, and how did you overcome them?-
Form Layouts: I actually don't have much experience with form building prior to this challenge. This form is my first actual form that I've built from scratch! Although I have the knowledge to build it, putting that knowledge into practice was a different matter, but I'm glad I was able to do just that, with a bit of patience :D
-
JavaScript: Since this is my first project where I actually implement some JavaScript, instead of the usual HTML/CSS, it was still a bit time-consuming, as I hadn't developed the muscle memory for this. But I still managed to put my knowledge to practice and it turned out okay! Going forward, I am much more confident and will continue to get better and faster. I'm also aware that my code is not the cleanest, or optimised, but I'll let this one slide as my first challenge with JS incorporated, and I'll make it much better on the next one. Also, I was doing this project without a figma file, just purely guessing the dimensions, so I'm guessing before I post this, that my solution would look pretty different, and that's okay 😂. Really, I just wanted to practise Javascript more in this one.
Any feedback at all would be very much appreciated!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Luqman (Luke)'s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord