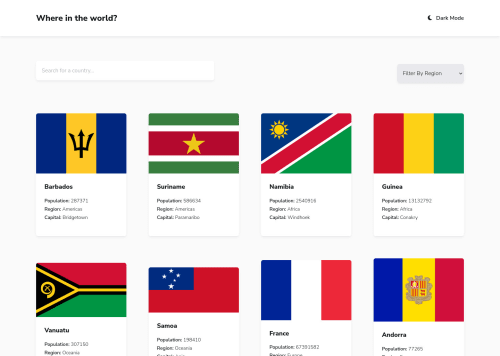
Responsive Countries API with react.js and tailwind css with dark mode

Solution retrospective
My thoughts: So although I've managed to complete the challenge, there were definitely some challenges in the way that I was not able to solve.
One of them was working with the API. It was such a pain. This API's data fields are not consistent throughout the countries. Some don't have capital, some don't have native names, etc. I was constantly getting errors in my application.
Also, I don't know how to display "unknown" elements inside an object in the HTML structure. Like we can use the map function for arrays, but I don't know how to display items if they are inside an object. Specifically, some fields like languages and currencies were inside an object.
So if someone knows how to solve these problems, guidance would be appreciated.
Edit: fixed the "displaying object children" issue!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @michagodfrey
Hi Asfer,
Great work on the challenge! It looks good and works well despite the difficulties you mentioned.
It sounds like you were having problems with rendering the data, I had a look at your code and I think you could try ternary operators to render the data. For example.
<p> <b>Capital: </b> {capital ? capital : null} </p>Without that condition, my React app would crash whenever the component was fed an object without a capital field.
Hope that helps :)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord