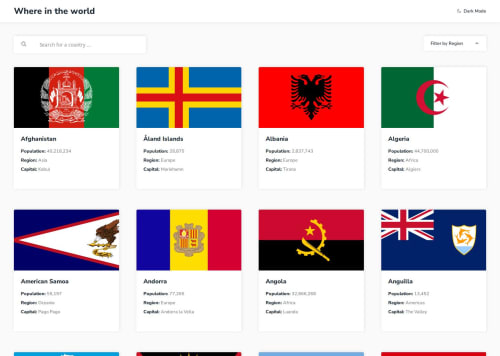
Responsive countries-around-the-world app using React and Sass

Solution retrospective
I am proud that I successfully checked every criterion for this challenge. It took more time than I estimated, though. I will try to stick to my development time frame in future projects.
What challenges did you encounter, and how did you overcome them?I had quite a few challenges whilst building the solution for this challenge:
-
Light dark theme: Being my first time implementing a light dark theme with react and sass, it proved to be quite challenging for me, but thankfully with a lot of trial and error It was successful.
-
Blank reloading after routing: I noticed an issue with my app where after routing to the selected country's details page. If the page was reloaded, the app seemed to break or return a 404 error. I was able to solve this issue by refetching the country's data in the details page whenever it is reloaded and redirecting the app to the index page where React would then handle the client-side routing and display the correct page.
I believe I successfully implemented all the requested features, but I would like feedback on the app's overall functionality, responsiveness, interface, and accessibility.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sarah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord