
Design comparison
SolutionDesign
Solution retrospective
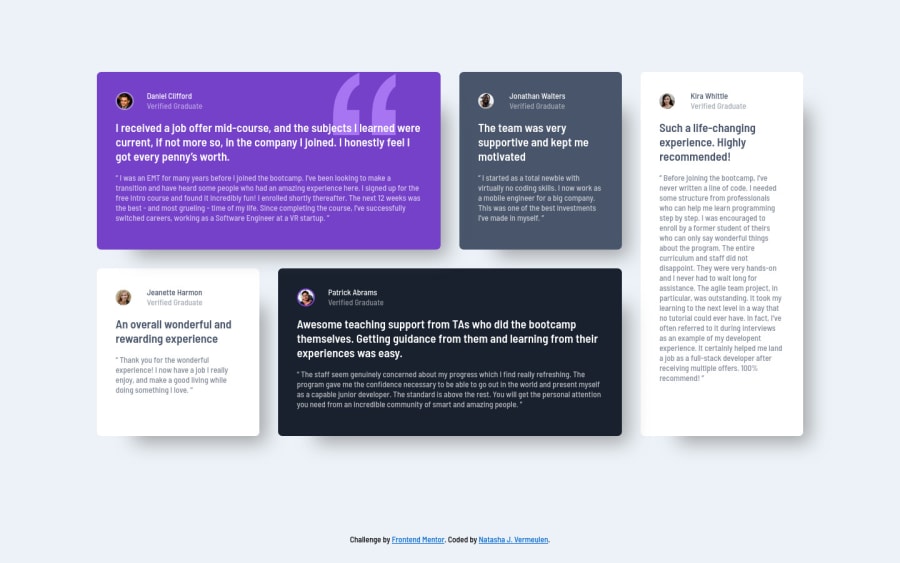
I ended up using a media query to adjust how two of the testimonials take up space in the grid. When the screen is wide, they span two columns, when the screen is small they span two rows. Is there a better way to use grid to naturally do this?
Additional tips on how to make the responsive-ness more smooth are also welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
