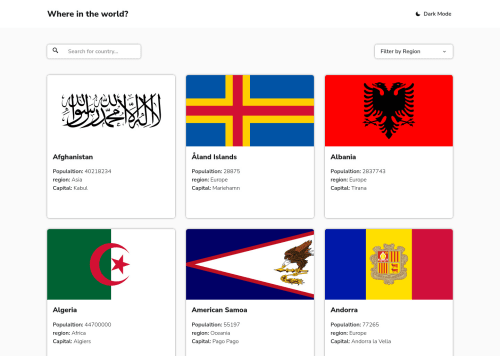
responsive design built with react, react-router, vitejs and tailwind

Solution retrospective
How do I resolve the 404 code status error I get when refreshing the Detail page on my web app? I've been struggling with this technical issue and would really appreciate some assistance. Any advice or suggestions on best practices for handling routing and 404 errors in React apps would also be welcomed. Thank you in advance.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Yehan20
Hey congrats for making the solution , I Belive the issue is that since we refresh the use params hook gives you undefined so it will give 400 status error. Therefore you can basically get the exertions from the URL when you refresh the page and then call the API request, i assume you are using the useParams hook to get the country code when clicked , so you can do this
let { id } = useParams(); // if (id === undefined) { id = (window.location.pathname).split('/')[2] } //https://restcountries.com/v3.1/alpha/id/ - this will be the new url then it would fetch the dataso now you have the country code, and then you can send it with your AJAX request to get the data , I hope this helped.
Marked as helpful - @LucianoDLima
Hi, great job on finishing this project, it looks really good!
I see that you're hosting the website through github pages, I found this post on stack overflow that might help you: https://stackoverflow.com/questions/71984401/react-router-not-working-with-github-pages
I encountered the same issue and managed to solve it but I was using vercel and not github pages, so my solution would not work for you, but hopefully this post I linked above will be helpful
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord