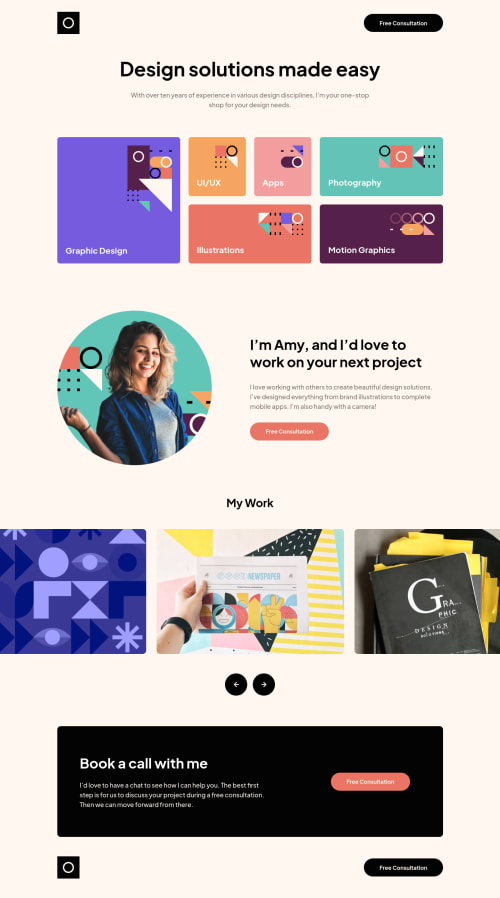
Responsive Design Portfolio Using CSS Grid & Flexbox

Solution retrospective
Fun project to practice some CSS grid and flexbox. I think it's quite pixel-perfect, but I wonder what you think about the skill boxes. Are they designed right? Wouldn't it make way more sense if they had some logical sizes? Is there someone who made this section pixel-perfect without being specific on each block?
Then about the slider. I know I can be done with pure javascript, but who is doing that these days? I always use swiper.js for this kind of slider. Are there reasons to code these manually besides practicing?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Plinsinga's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord