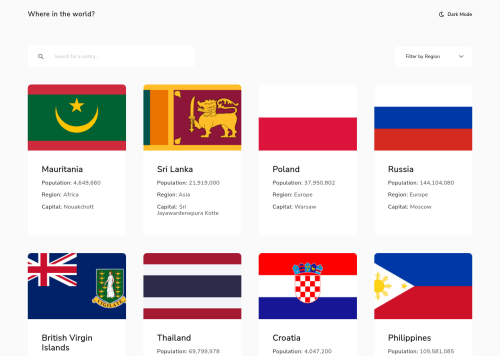
Submitted almost 4 years agoA solution to the REST Countries API with color theme switcher challenge
Responsive Design, sass , flexbox y grid
react
@Sebastian-Sanchezz

Solution retrospective
Mi primer proyecto con react, cualquier comentario para construir se les agradece ... :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sebastian's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord