Responsive design using | CSS Grid | Flexbox | Sass | Javascript

Solution retrospective
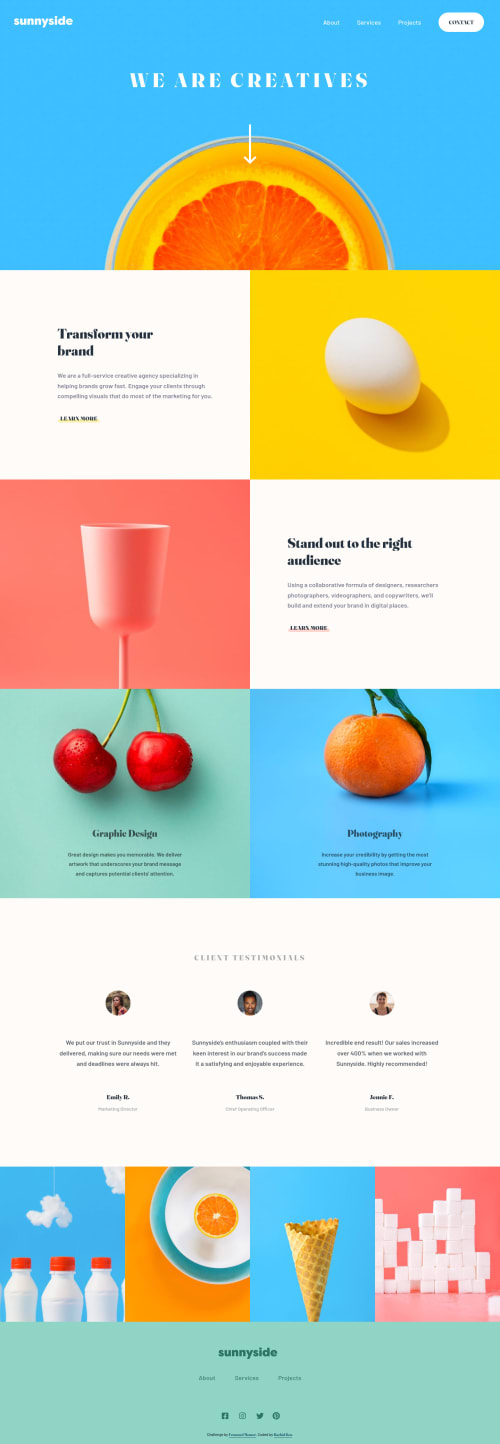
I used scss in this project as practice because i haven't used it in some time, it was a lot fun to try to get as close as I could to the original design and make it look good in all widths to be fully responsive. Sass mixins didn't work for some reason so i just split the breakpoints to different files, maybe there's a better way of doing this without mixins, althought using mixins would have been way better. Anyways whad do you think, have I done a decent job with this project or does it still need work? and any advice would be much appreciated. Thank you 🙂
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rachid Ben's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord