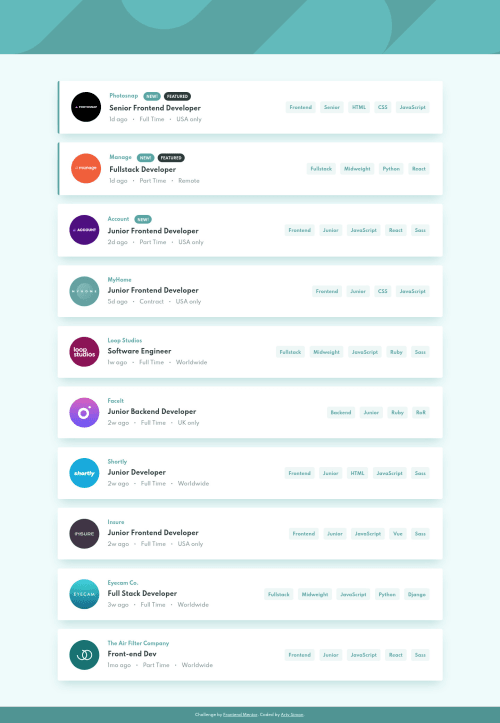
Submitted about 5 years agoA solution to the Job listings with filtering challenge
Responsive design with search validation and animation
@artimys

Solution retrospective
Hello everyone, open to any feedback to improve
Cheers
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Arturo Simon's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord