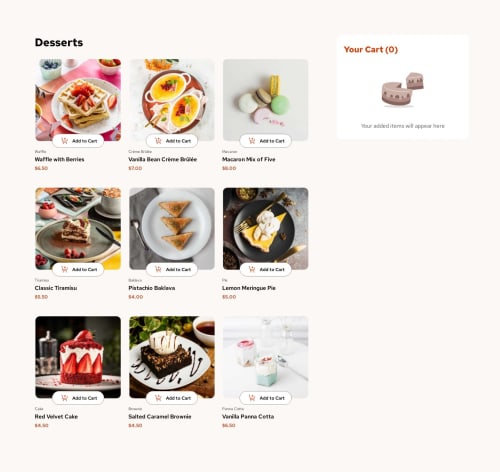
Responsive Dessert Shop Product List With Cart | Angular + SCSS

Solution retrospective
I would say I'm proud of being more flexible and adapting what to do along the way based on what I know.
I'm usually hard-headed and push miself into the hardest but "proper" approach, mostly getting into pitfalls for days.
This usually hinders a lot of my progress because I gather so much to handle at the same time.
I would do the responsiveness differently because this time I started desktop first and didn't really plan for the mobile.
Although, I'm not sure it was an option since I didn't really know what to expect before doing it.
Now I know, next time I may be able to plan it better from the start.
What challenges did you encounter, and how did you overcome them?Well, I used angular which I didn't use for a considerable amount of time which brought some challenges to get familiar with it again.
However, I particularly had a problem with CSS that really got me. You see, translate functions with percentage uses the element own size.
I was building an animation with the angular animations and I thought I was wrong on the angular animations side not the styling side.
I wanted to translateY my element but my element had a "fit-content" height.
I thought the percentage for the translateY was based on the parent and not the element itself.
Under the hood when you have a percentage being calculated from a variable height element, things goes wrong. Says GPT.
This little detail hindered me for about 1 or 2 stressing hours until I tried using "px" instead of "%" on the translate.
That's when I realized the problem and checked in with GPT and he cleared my suspicion.
Dumb small mistake with great cost but very rewarding to understand it in the end.
What specific areas of your project would you like help with?Honestly, I have no areas in particular to ask about for now. I do have questions but it's to early to ask them.
I'm trying to focus on fortifying the syntax with angular to only later on actually worry about understanding its depths.
However, I would appreciate if you know something I will be getting on sooner or later and gives me a heads up.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bruno-SSC's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord