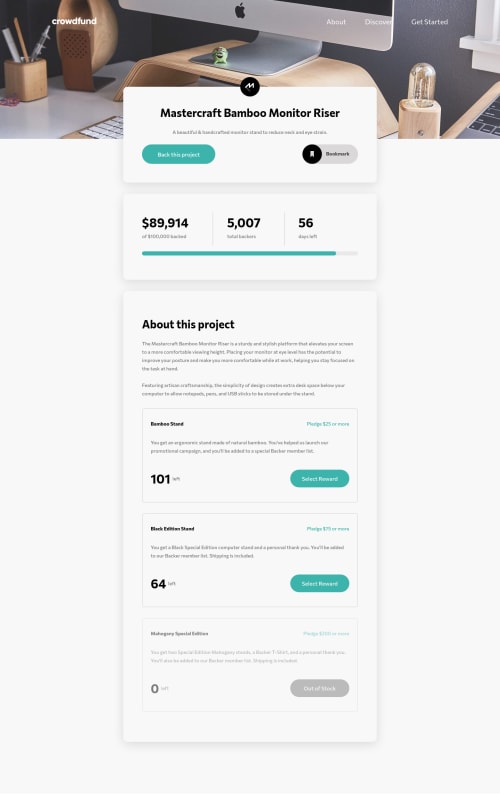
Submitted almost 4 years agoA solution to the Crowdfunding product page challenge
Responsive Donation page made with Vanilla JS. Updating components.
@Tyson-Wellings

Solution retrospective
Let me know if any bugs occur! Would be grateful to received feedback on the JS mainly as I am unfamiliar with best practices.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tyson W's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord