Responsive E-commerce Product Page with Sass & JS

Solution retrospective
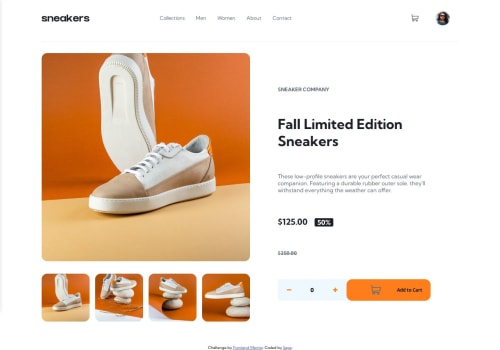
I'm most proud of how I implemented the interactive features like the image lightbox, cart functionality, and mobile-responsive menu—all using vanilla JavaScript and modular Sass. This project helped me practice clean code structuring with Sass modules and advanced SCSS features.
Next time, I would aim to make the JavaScript more modular and reusable—perhaps by using classes or component-based structure. I’d also consider adding accessibility enhancements like keyboard navigation and ARIA roles for a more inclusive user experience.
What challenges did you encounter, and how did you overcome them?One of the main challenges was building the lightbox gallery and syncing it with the thumbnail image selection. It required careful event handling and DOM manipulation to make the transitions smooth and bug-free. Another challenge was making the mobile navigation fully responsive and accessible.
What specific areas of your project would you like help with?I'd appreciate feedback on improving the accessibility of the lightbox and navigation (like focus management and ARIA roles). I’m also open to suggestions on optimizing the JavaScript logic — especially for state management and reducing repetition. Additionally, any tips on better structuring SCSS modules or enhancing performance for large-scale projects would be great.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sage's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord