Submitted over 3 years agoA solution to the E-commerce product page challenge
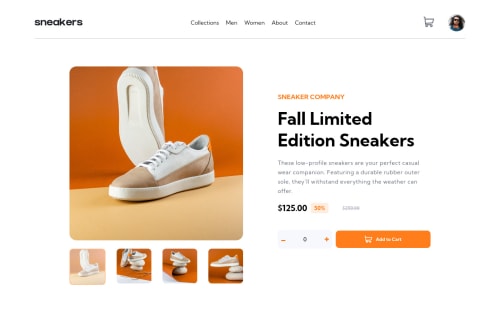
Responsive e-commerce product page using HTML, CSS and JavaScript
@Silasico

Solution retrospective
I would like to get your review and also corrections so I can become a better frontend developer and also to be able to master HTML, CSS and JavaScript and your review will really be of great help. Thanks in anticipation.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Silasico's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord