Responsive Ecommerce Product Page using Javascript

Solution retrospective
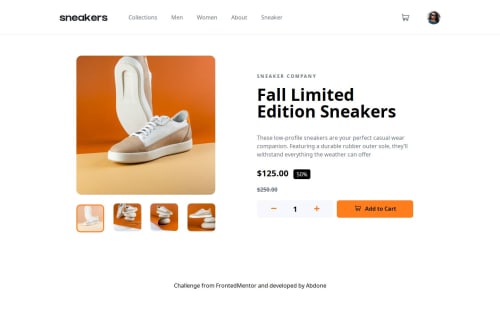
I’m proud of how I was able to implement a fully responsive design, ensuring that the ecommerce product page looks great across all devices. The use of vanilla JavaScript for handling product interactions like image switching, item counting, and a simple cart functionality adds to the user experience without relying on heavy frameworks.
Next time, I would focus on optimizing the JavaScript further by modularizing the code more efficiently. I would also explore integrating a framework like React to make the codebase easier to scale and maintain
What challenges did you encounter, and how did you overcome them?One of the main challenges I faced was ensuring that the product images adjusted properly on different screen sizes, especially on mobile devices. To overcome this, I used media queries and JavaScript to handle dynamic image switching based on the viewport size.
Another challenge was ensuring the cart functionality was both smooth and efficient, which involved handling different states like adding/removing products and updating the total price dynamically. I solved this by breaking down the logic into smaller, more manageable functions.
What specific areas of your project would you like help with?I would appreciate feedback on improving the performance of the product page, particularly with image loading. Are there any specific optimization techniques or libraries I should consider for better handling large images on slower networks?
Additionally, I’m looking for suggestions on how to further improve the maintainability of the JavaScript code. Would incorporating a frontend framework like React be a good choice for this type of project, or are there other best practices I should explore?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abdone Technology's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord