Submitted over 3 years agoA solution to the E-commerce product page challenge
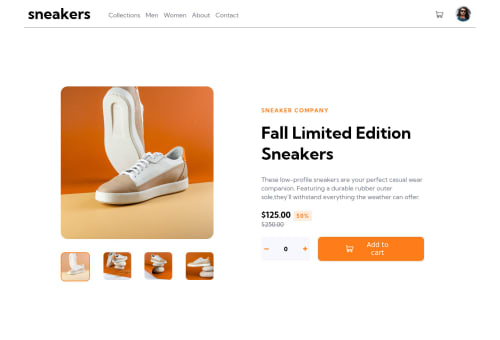
Responsive Ecommerce Product Page using React
react
@ProgrammerOwais

Solution retrospective
I created this page by using React , if you have any idea to make it more perfect by using react then it will be really helpful for me . Thanks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Muhammad Owais's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord