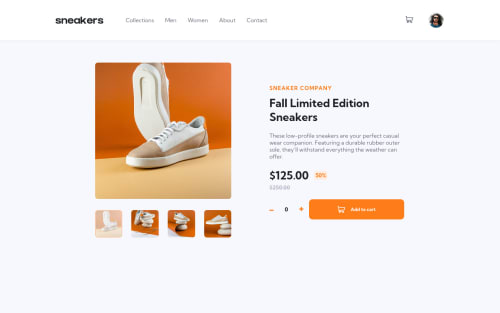
Responsive e-Commerce product Page using Reactjs

Solution retrospective
Feedback is much appreciated , still learning react had some issues with the context I made the state keeps making infinite loops. I made the slider and the navbar into to components one for mobile and the other for desktop, so is this a good way or there is a a better one?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @JunasVee
Hi Hussin!
Your page is responsive and it looks good to me, I can't really mention all of the issues since you said you're still learning reactjs which I think it's common to have difficulties functionalizing particular things. But here are the issues that are such a "big deal" in my personal opinion:
-
The cart, it's one of the main concepts in this challenge. In Ecommerce Product design, having a cart like this makes the customers know what they have been putting on. I saw that you have set the function for it but it doesn't seem working on my device, please let me know if it actually works.
-
Increment and Decrement, I tried to decrease the number when it's 0. it's good that the output doesn't show a negative number, but if you click it 3 times after 0, in order to put it back to 0 it also takes 3 increment clicks, so behind the scene, it is still a negative value without showing it to the output. So instead of creating a string for negative values, when counter <= 0 set its value to 0 too.
I hope my feedback is helpful.
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord