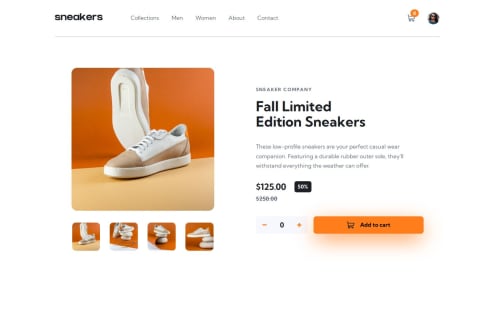
Responsive Ecommerce Product Page with Lightbox using SCSS/JS

Solution retrospective
I am very proud of creating the lightbox functionality and reusing it in different contexts. I would also add other functionalities like zooming in on product images. Finding similar images as the product and other typical e-commerce ux features.
What challenges did you encounter, and how did you overcome them?I encountered several challenges including the sliding animation, opening the lightbox with the same code that is displayed currently on the page. making gallery on mobile as well as cart modal showing up. These all challenges were typical and were solved by debugging my flow of code.
What specific areas of your project would you like help with?Currently I would like to see if i have included everything that the project asked for with accessibility, ux experience etc. or something that i wasn't aware of left out. You could provide me feedback for this!!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adesh Katiya's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord