Submitted over 3 years agoA solution to the Expenses chart component challenge
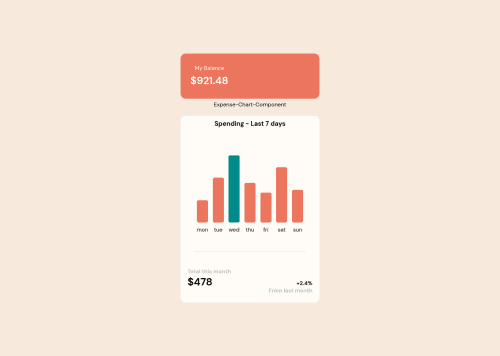
Responsive Expense Chart made using HTML, CSS, and JS
accessibility
@HarshPrateek559

Solution retrospective
This was a pretty straightforward project but the thing I learned from this one is how to use mouseover and mouseout event listeners in javascript.
I still have one problem though, when hovering over the bars, I want the data to be directly above the bars but the data seems to just stick at the top of the chart. Any suggestion on this or any other problem would be appreciable.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Harsh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord