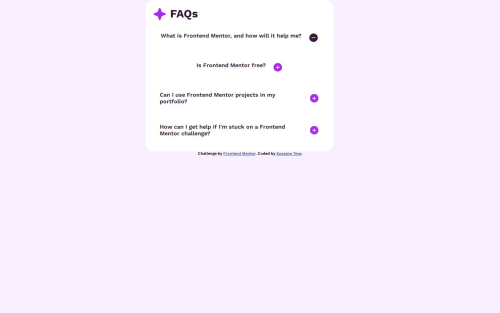
Responsive FAQ Accordion using HTML, CSS, and JavaScript

Solution retrospective
I’m most proud of how the accordion functionality turned out. The toggling mechanism works seamlessly with both the plus and minus icons, providing an interactive experience. I also ensured that the design is responsive and looks good on both mobile and desktop screens. Next time, I would focus on adding smooth transitions for the accordion’s open and close actions. I’d also like to explore improving the accessibility of the project by adding ARIA labels or other features to make it more screen reader-friendly.
What challenges did you encounter, and how did you overcome them?One of the main challenges I faced was handling the icon toggling (switching between plus and minus). At first, it was tricky to make sure that the icon updates correctly whenever the accordion item is clicked. I overcame this by using simple JavaScript functions to manipulate the class names of the icons dynamically. Another challenge was ensuring that the layout looked good on all devices. I used Flexbox to create a flexible and responsive design, ensuring the content adapts well to different screen sizes.
What specific areas of your project would you like help with?I would like help optimizing the JavaScript code for better performance, especially when dealing with larger datasets or more accordion items. Additionally, I’d appreciate feedback on how to further improve the accessibility of the site, specifically how to enhance keyboard navigation or add focus states for better usability. Furthermore, I would like assistance with positioning the questions more effectively, similar to how they are arranged in the frontend design. This would ensure a more polished and aligned layout for the questions and answers.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Selasi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord