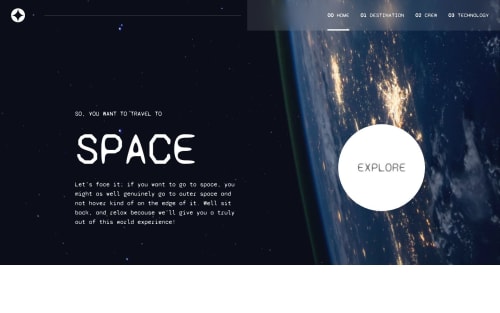
Responsive figma to React website

Solution retrospective
What I am most proud of is the fact that I was able to really pour out my creative juices into this project and still attain the figma design. what I will do differently is try to study more on react and how best to utilize it so I can do even better in future projects.
What challenges did you encounter, and how did you overcome them?Not very much problems on this, just a couple style and alignment bugs and I took my time to properly debug the code.
What specific areas of your project would you like help with?I really don't know for now, if any one checks it out and can point out areas to improve/work on I will really appreciate and do accordingly.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @daizharyk
Your project turned out great! However, your font is different from the design, and there are some mismatches with the layout. Also, your header is placed inside the <main> element, but it should be outside of it.By the way, you can check the design in Figma—it provides all the required fonts, spacing, and sizes to ensure precise alignment with the original layout.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord