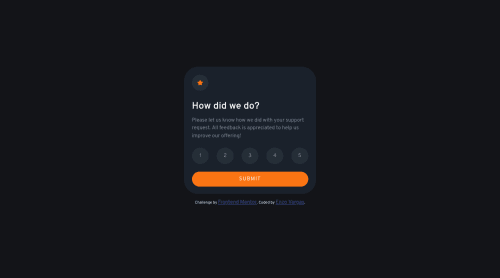
Submitted over 3 years agoA solution to the Interactive rating component challenge
Responsive Flip Card with flex and grid
@EVPina

Solution retrospective
Is better to use max-width to min-width in Media-Query?If not, in what case is recommendable to use it?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on EVargas's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord