Responsive Form

Solution retrospective
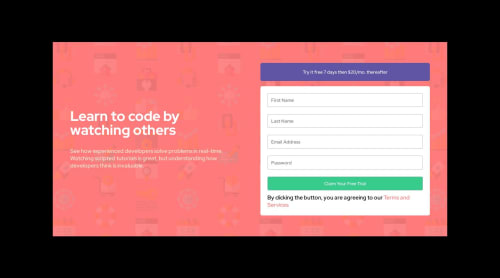
Hi Front-end friends. When I click submit button even when I have filled the inputs the icon still displays and the error message does not show. Feedback will be highly appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
- @arrejoria
Hi 00YellowLemon, congratulations on finishing your solution!
I would like to help you with some tips or points that I noticed in your work.
Here are some recommendations:
1. [Javascript]: You're breaking the task into little functions, that's great, but you're also using a lot of variables for your dom elements. Try one variable for each form field as
field__itemand another asfield__username.By doing that, you can now use a foreach for each field and do something like this.
function handleFields() { const allFields = document.querySelectorAll(".field__item"); allFields.forEach((field) => { // do something here if (field.value === "") { setError(field, `${field.placeholder} Cannot Be Empty`); } else { noError(field); } }); }and I would handle the display of errors with a class:
function setError(element, message) { let parent = element.parentElement; let p = parent.querySelector("p") p.innerText = message; let icon = parent.querySelector("svg"); icon.classList.add('field__validation-show'); p.classList.add('field__validation-show') } function noError(element) { let parent = element.parentElement; let svg = parent.querySelector("svg"); let pas = parent.querySelector("p"); svg.classList.remove('field__validation-show'); pas.classList.remove('field__validation-show'); }I would recommend you to use a better name for your classes and investigate more about different types and ways of selecting an element: JS Selectors
I hope this can be of help to you
2. [CSS]: Small detail but no less important, the container of your fields has an absolute height of 40px and overflow. It is better to use it in auto, since when the field shows the error paragraph, its height cannot be displayed.
Doing this works for me, hope that with this you have been able to orient yourself a little!
Thanks for sharing and I hope some of the above was helpful to you!
keep it up you are doing great! 🧉
Lucas,
Marked as helpful - @FluffyKas
Hello,
Your error messages would show up correctly but they are being hidden by the "text" div's
overflow: hidden. That piece of code isn't necessary anyway. Once you see them, you can style them up a bit. Other than this your solution looks nice.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord