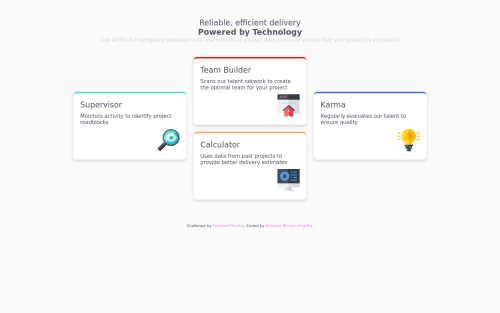
Responsive Four Card Feature Section

Please log in to post a comment
Log in with GitHubCommunity feedback
- @jerry-the-kid
- You can set
.top-section { max-width: 450 px; margin: auto}(recommend)
or
.title_description { max-width: 450 px; margin: auto}
- You can use
<br>tag (That's fine. Sometimes i use it)
Desktop version is ok. You have some bugs at mobile version. Try to fix it. Happy coding <3
Marked as helpful - You can set
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord